How To Send Email With Attachment Using Php
Send Email with Multiple Attachments using PHP
by Vincy. Last modified on July 19th, 2022.
Email with multiple attachments characteristic is a most wanted requirement for the mail service sending functionality. In this tutorial, we are going to learn about sending an email with multiple attachments. We will be using the PHPMailer. The attachment files are chosen and attached to the e-mail via an HTML form.
In this case, I have used jQuery AJAX to call the mail script by posting electronic mail data with the attachments. If you are looking for a electronic mail with single zipper, refer my previous tutorial, how to send an email by using PHPMailer form.
In this example, I have created an HTML form containing input fields for Sender Name, Email, Subject field, Content and Files to exist attached. In this form, the file input field is set with the "multiple" attribute to allow choosing more than one file for the e-mail attachment.
The chosen files in the $_FILES global array are iterated and attached to the email by using PHPMailer object. Previously, we take seen an example of sending contact email with a unmarried attachment.
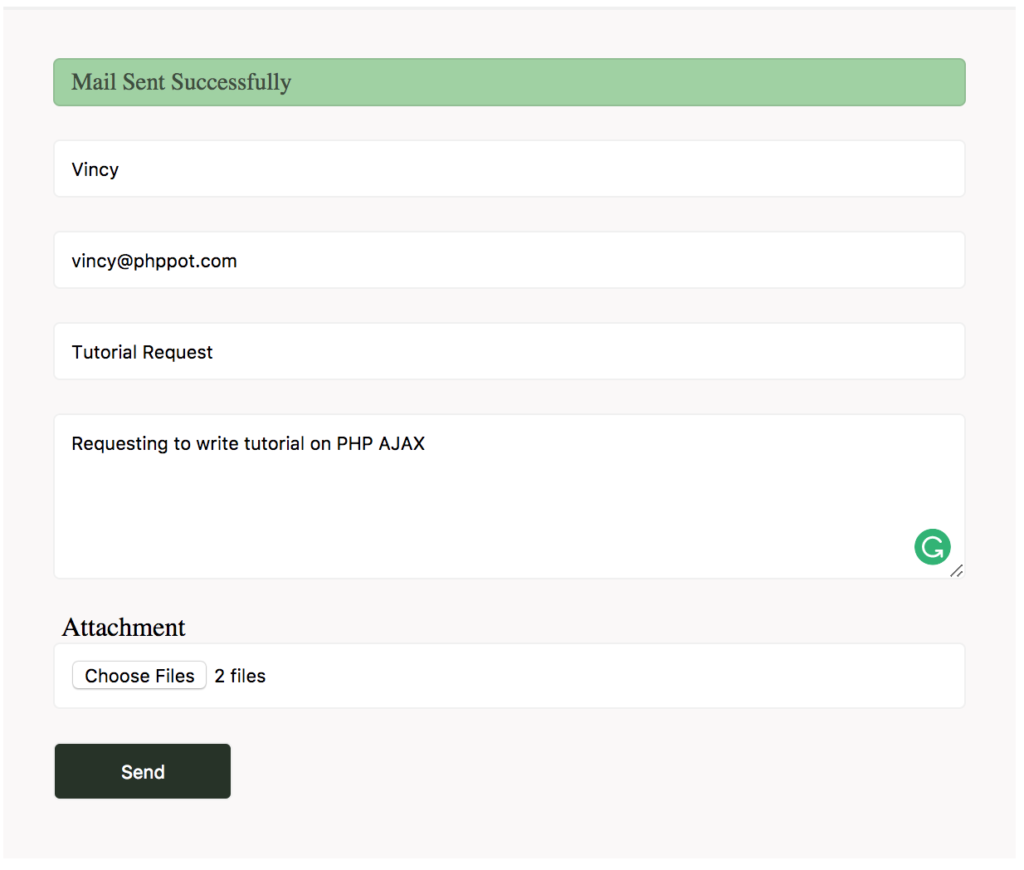
The following screenshot shows the HTML grade with the pre-populated email information and the file input showing the count of the multiple attachment files.

Choosing Multiple Attachments using HTML Form
The post-obit HTML form contains input fields for entering electronic mail data like proper noun and email of the sender, the subject and the body content. Information technology too contains file input for choosing more than one file past enabling the "multiple" property.
<form id="frmEnquiry" action="" method="mail service" enctype='multipart/form-data'> <div id="post-status"></div> <div> <input blazon="text" name="userName" id="userName" grade="demoInputBox" placeholder="Proper noun"> </div> <div> <input type="text" name="userEmail" id="userEmail" form="demoInputBox" placeholder="E-mail"> </div> <div> <input type="text" name="subject" id="bailiwick" class="demoInputBox" placeholder="Subject"> </div> <div> <textarea name="content" id="content" class="demoInputBox" cols="lx" rows="6" placeholder="Content"></textarea> </div> <div> <label>Attachment</label><br /> <input type="file" proper name="attachment[]" course="demoInputBox" multiple="multiple"> </div> <div> <input type="submit" value="Send" class="btnAction" /> </div> </form> Posting Form Information via jQuery AJAX
On submitting the form, the value of the input fields entered by the user is validated using jQuery. If all the fields are validated and the validation function returns true, then AJAX call will exist generated for requesting the email sending script.
After executing the post script, the AJAX response block will update the UI to acknowledge the user almost the sent condition of the e-mail.
<script src="jquery-3.two.1.min.js" blazon="text/javascript"></script> <script blazon="text/javascript"> $(document).gear up(function (east){ $("#frmEnquiry").on('submit',(function(e){ e.preventDefault(); $('#loader-icon').show(); var valid; valid = validateContact(); if(valid) { $.ajax({ url: "mail-send.php", type: "POST", data: new FormData(this), contentType: false, cache: false, processData:fake, success: function(data){ $("#mail-status").html(data); $('#loader-icon').hide(); }, mistake: function(){} }); } })); function validateContact() { var valid = true; $(".demoInputBox").css('groundwork-colour',''); $(".info").html(''); $("#userName").removeClass("invalid"); $("#userEmail").removeClass("invalid"); $("#subject").removeClass("invalid"); $("#content").removeClass("invalid"); if(!$("#userName").val()) { $("#userName").addClass("invalid"); $("#userName").attr("title","Required"); valid = simulated; } if(!$("#userEmail").val()) { $("#userEmail").addClass("invalid"); $("#userEmail").attr("championship","Required"); valid = false; } if(!$("#userEmail").val().match(/^([\westward-\.]+@([\w-]+\.)+[\westward-]{2,4})?$/)) { $("#userEmail").addClass("invalid"); $("#userEmail").attr("championship","Invalid Electronic mail"); valid = false; } if(!$("#subject area").val()) { $("#bailiwick").addClass("invalid"); $("#subject").attr("title","Required"); valid = fake; } if(!$("#content").val()) { $("#content").addClass("invalid"); $("#content").attr("title","Required"); valid = simulated; } render valid; } }); </script> PHP Code to Attach Multiple Files to the EMail
In this PHP code, it creates the mail service object for the PHPMailer grade. Using this object, the electronic mail options are set before invoking the transport function.
The multiple files posted via the HTML grade will be read by using $_FILES assortment variable. This array is iterated the corresponding file will exist attached past calling the addAttachment() function with the reference of the mail object.
<?php crave('phpmailer/class.phpmailer.php'); $post = new PHPMailer(); $mail->IsSMTP(); $post->SMTPDebug = 0; $post->SMTPAuth = Truthful; $mail->SMTPSecure = "ssl"; $mail->Port = 465; $mail->Username = "YOUR USER_NAME"; $post->Password = "YOUR PASSWORD"; $post->Host = "YOUR HOST"; $mail->Mailer = "smtp"; $mail->SetFrom($_POST["userEmail"], $_POST["userName"]); $mail->AddReplyTo($_POST["userEmail"], $_POST["userName"]); $mail->AddAddress("RECIPIENT_EMAIL"); $mail->Subject = $_POST["subject"]; $mail service->WordWrap = 80; $mail->MsgHTML($_POST["content"]); foreach ($_FILES["zipper"]["proper noun"] every bit $chiliad => $v) { $mail->AddAttachment( $_FILES["attachment"]["tmp_name"][$k], $_FILES["zipper"]["proper noun"][$1000] ); } $mail->IsHTML(truthful); if(!$postal service->Transport()) { echo "<p class='error'>Problem in Sending Mail.</p>"; } else { echo "<p class='success'>Mail Sent Successfully.</p>"; } ?> Download
↑ Back to Top
How To Send Email With Attachment Using Php,
Source: https://phppot.com/php/send-email-with-multiple-attachments-using-php/
Posted by: smithmanneve.blogspot.com


0 Response to "How To Send Email With Attachment Using Php"
Post a Comment